


























Conditional Logic
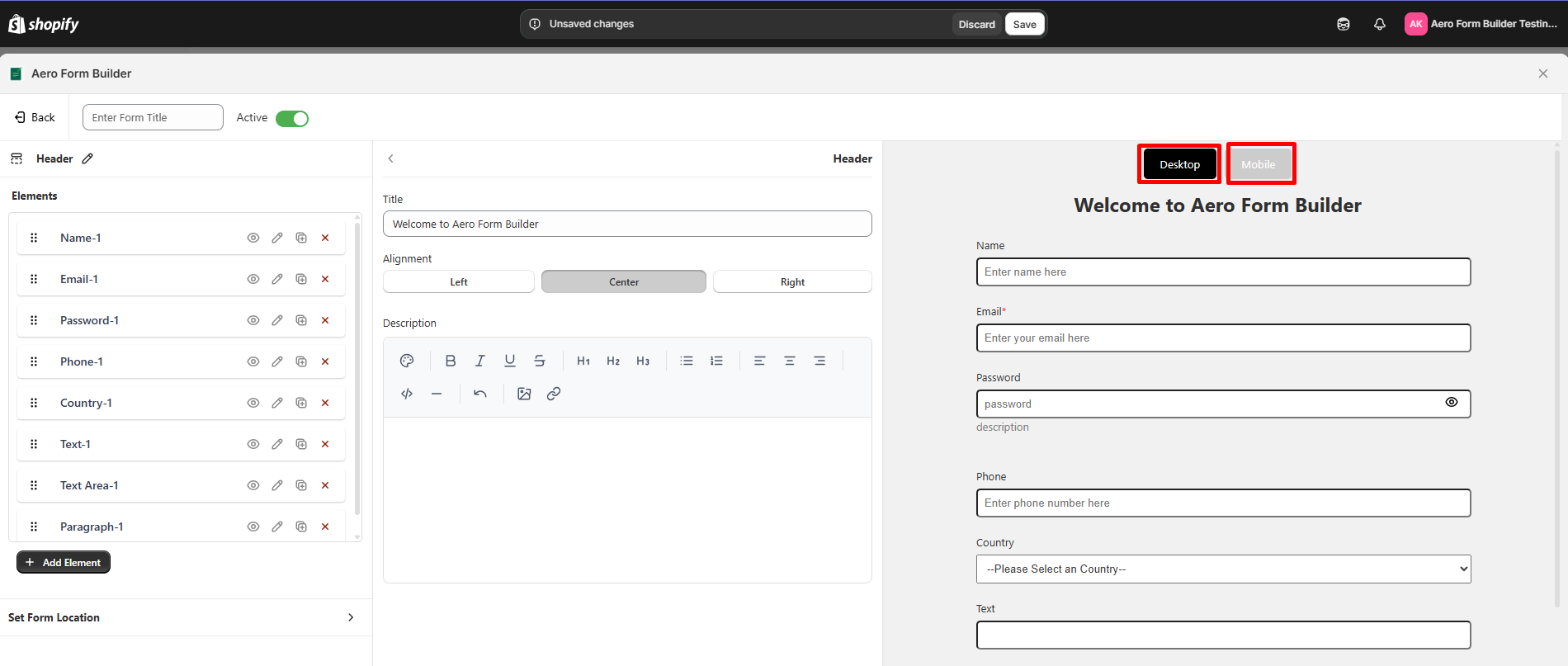
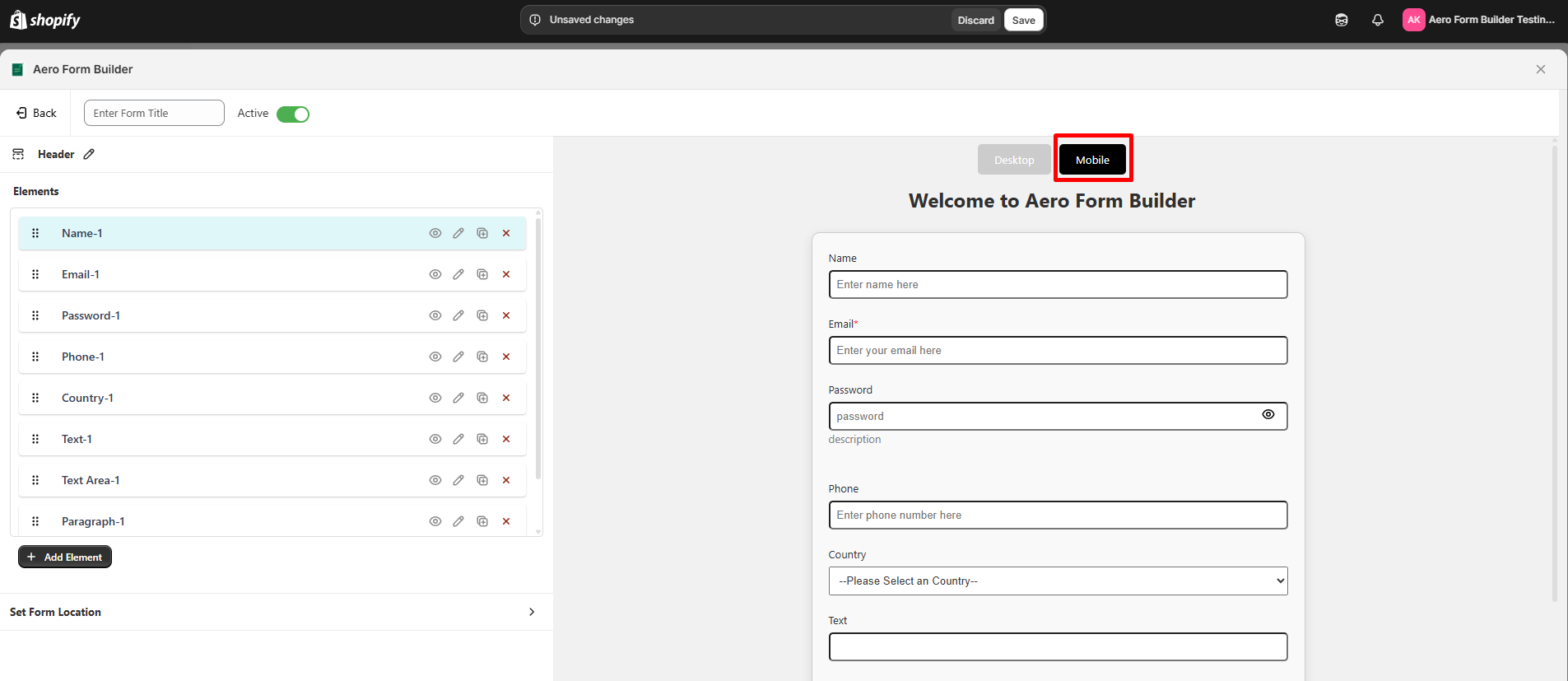
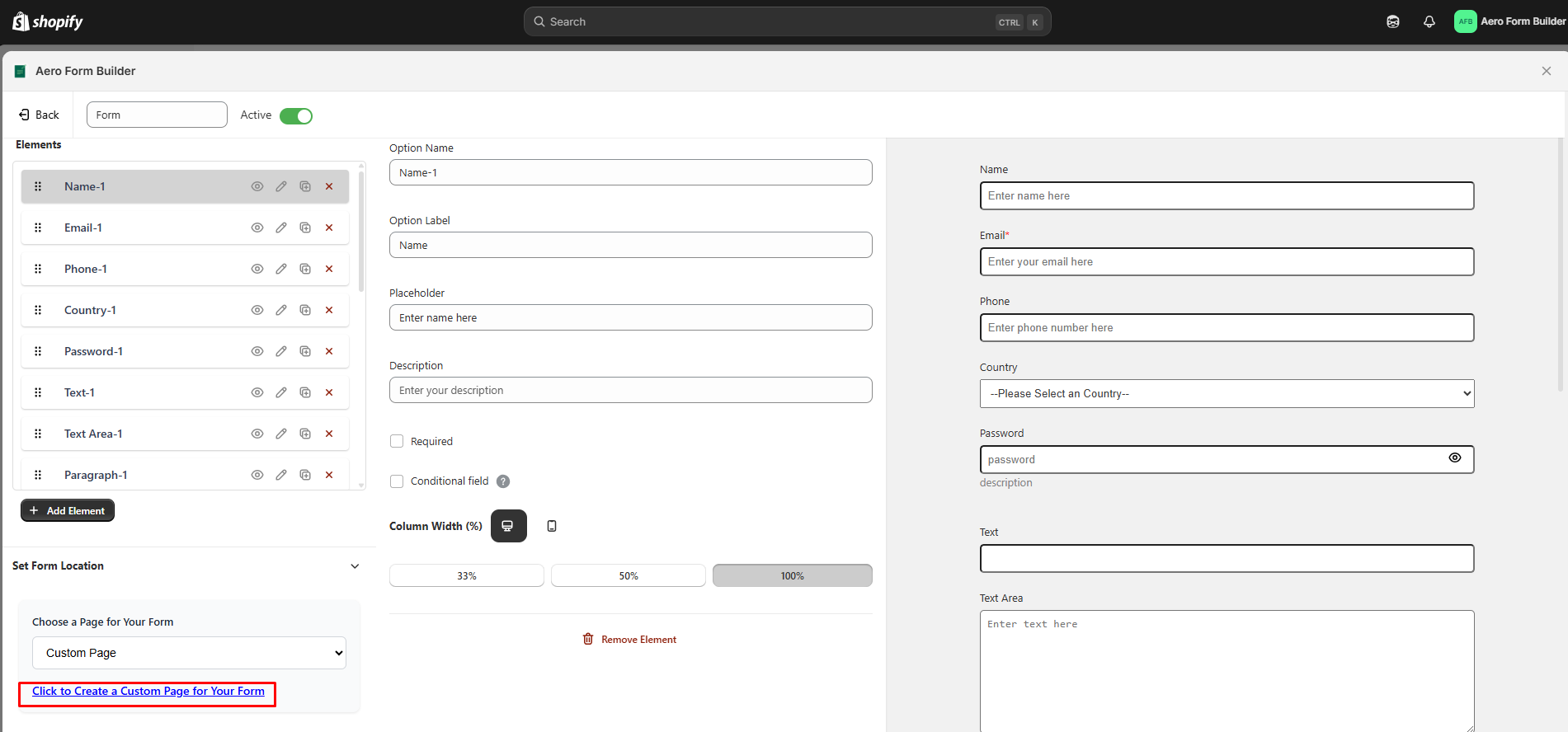
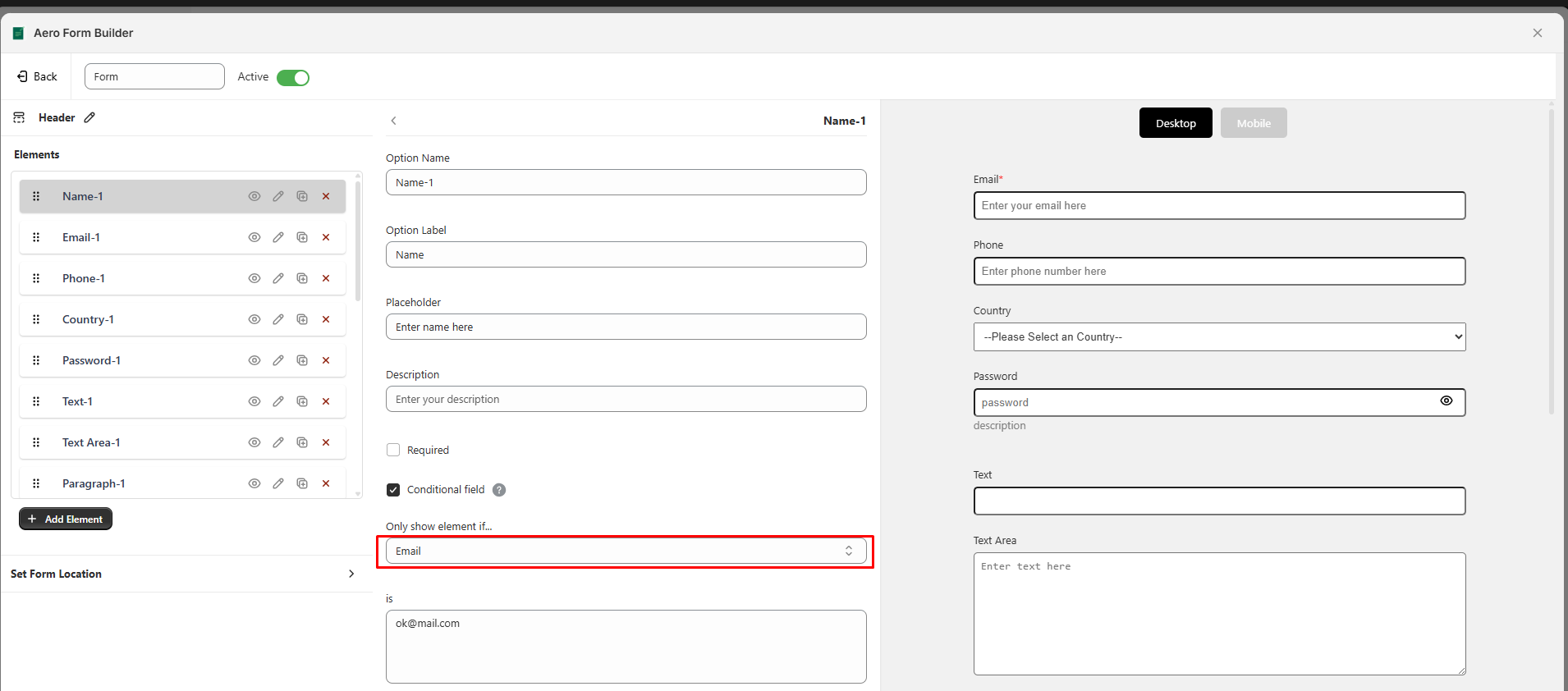
Step 30: Users can use conditional logic if they want to apply conditional logic.
This app allows users to apply conditional logic to form elements, making fields visible only when specific conditions are met.
How Conditional Logic Works
Conditional logic ensures that a particular field is displayed only when a selected parent field meets a specified condition.
The form builder offers various fields that can be used as parent conditions, such as:
Each of these fields can be set as a parent field, meaning their value determines whether another field (like Name) will be displayed.
Step-by-Step Working Principle
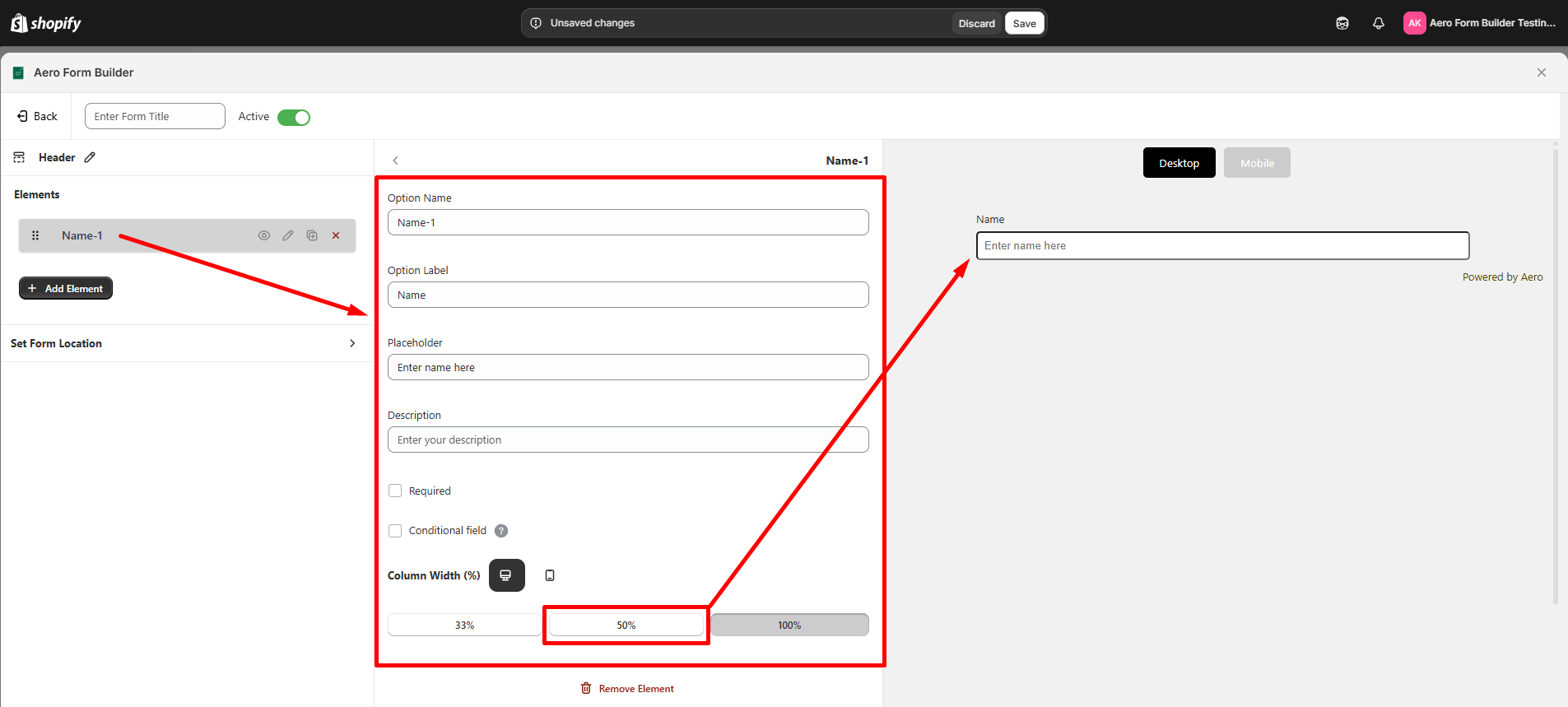
1. Select the Field to Apply Conditional Logic

2. Enable Conditional Logic

3. Choose a Parent Field

4. Define the Condition

Apply Conditional Logic to Other Fields
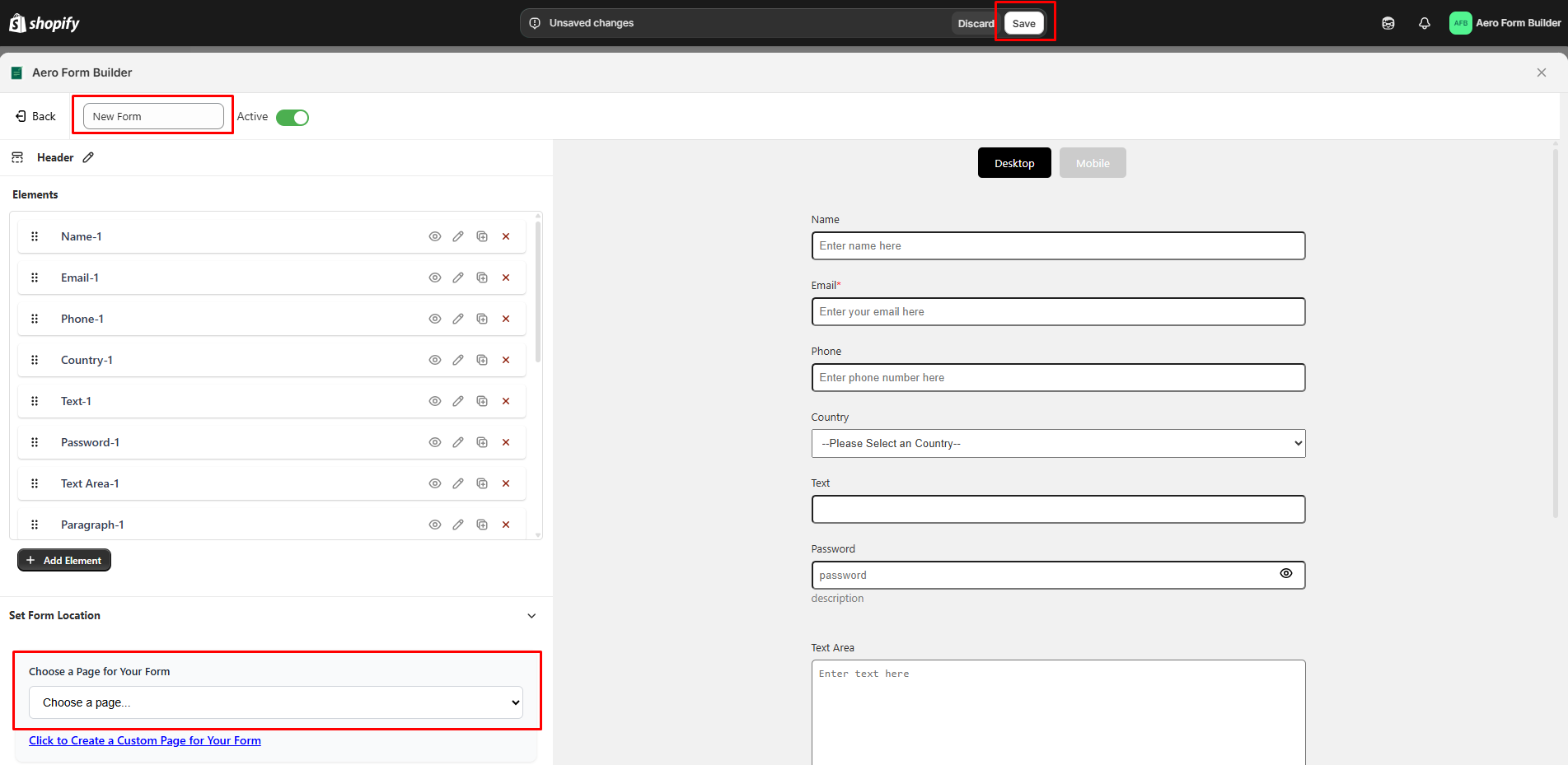
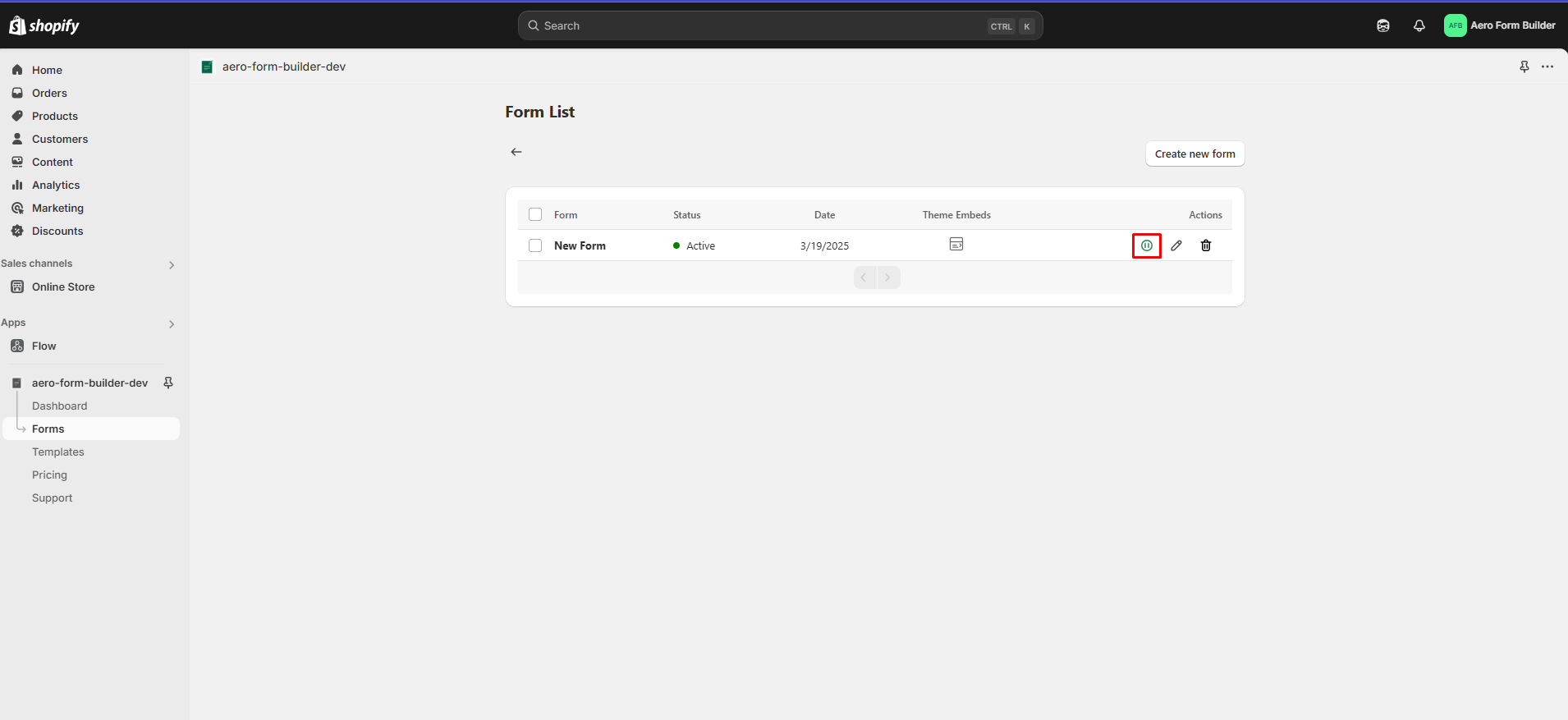
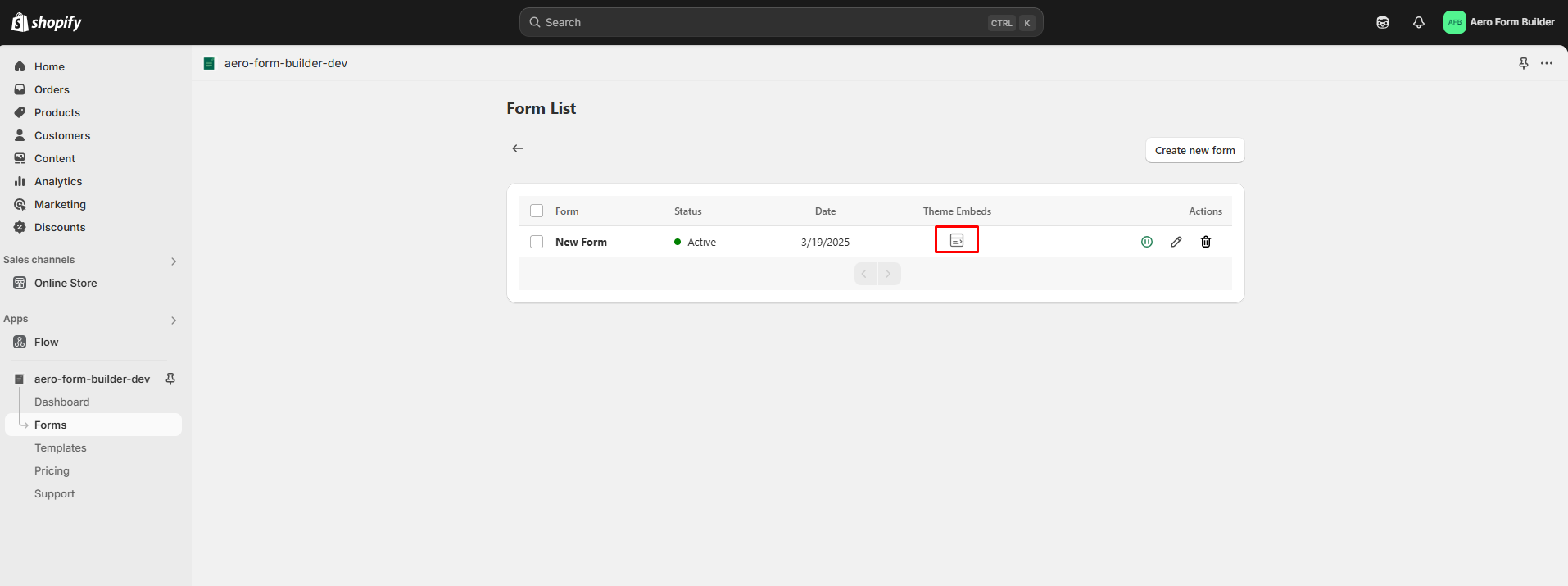
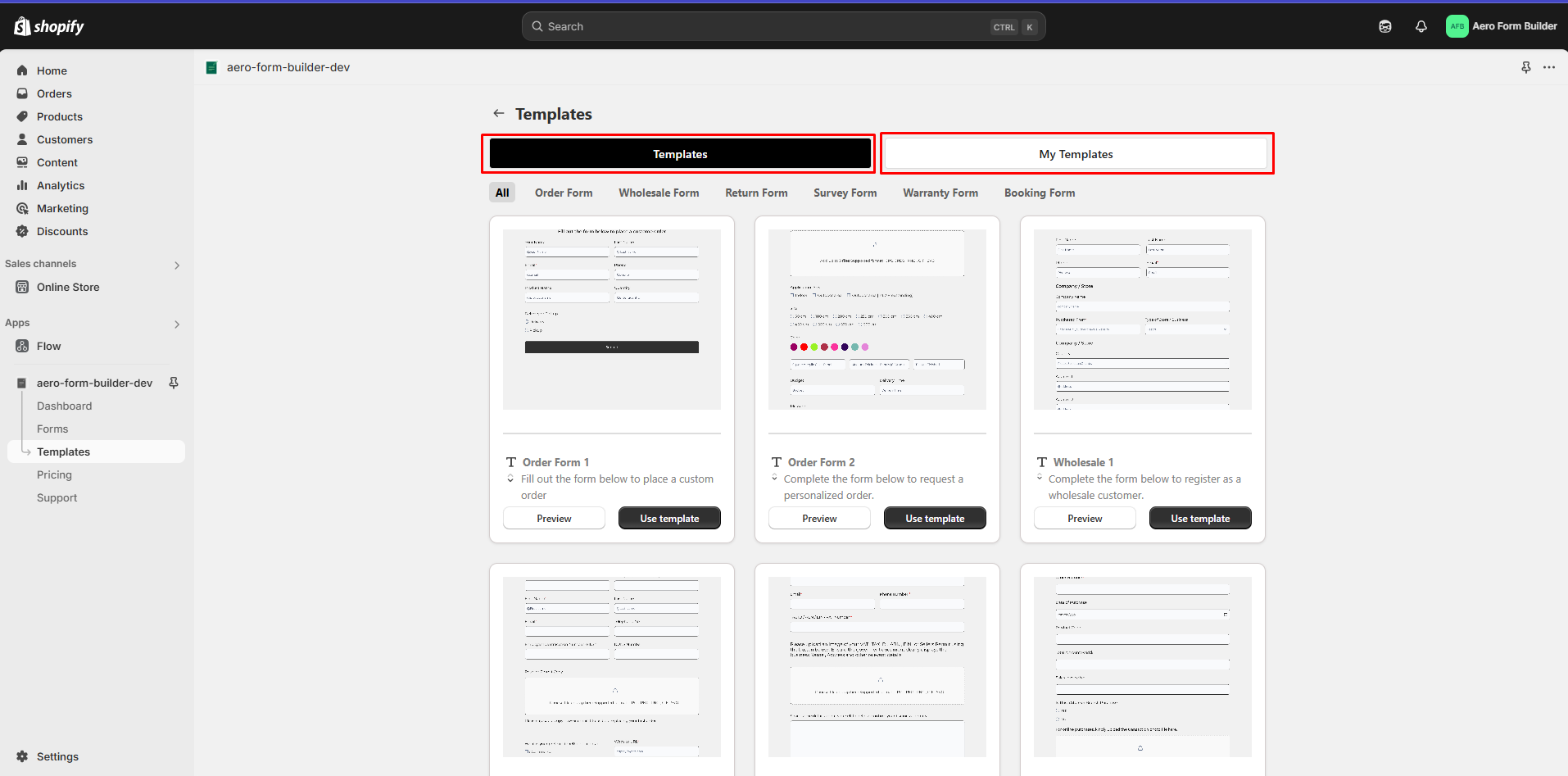
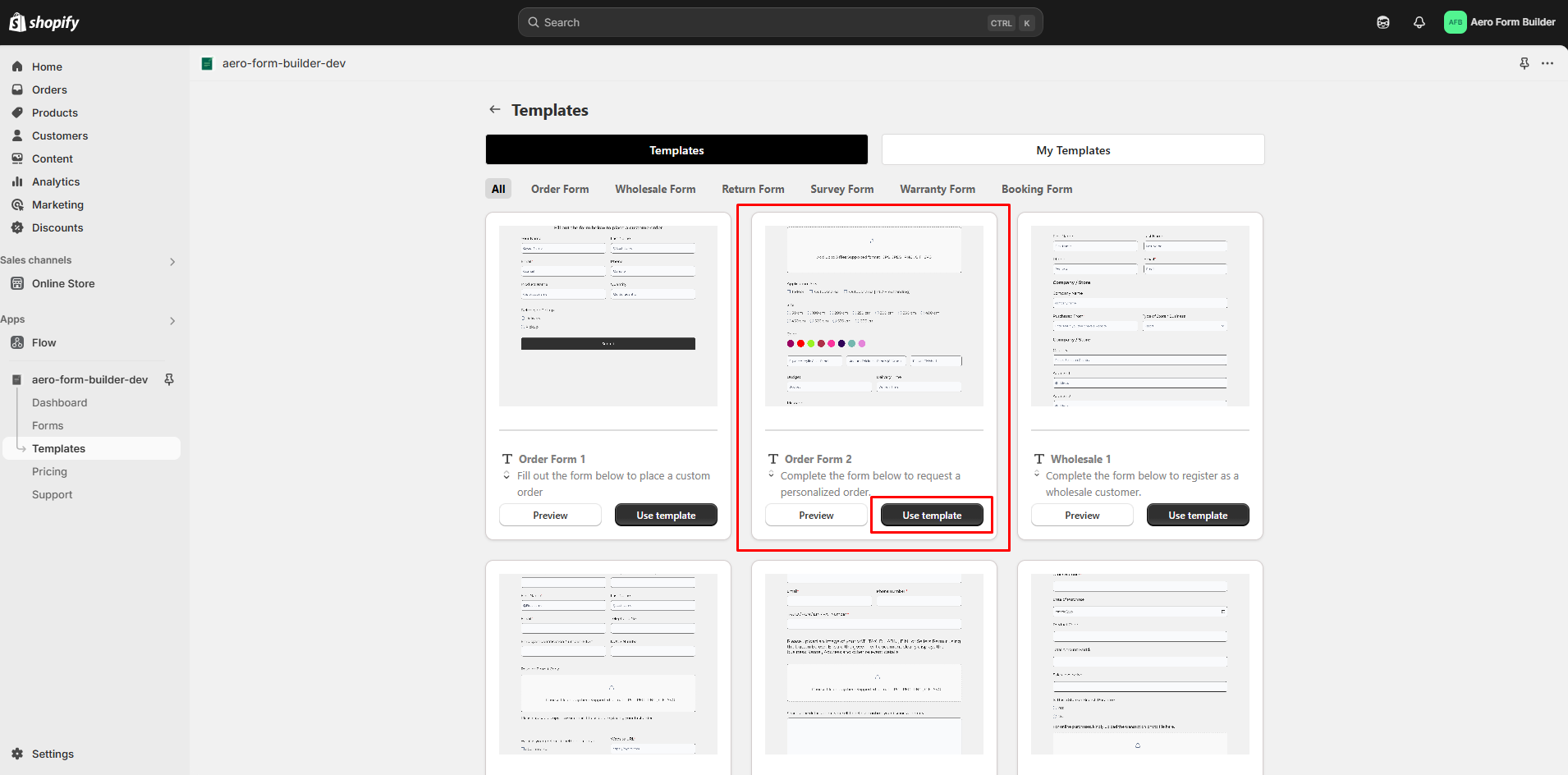
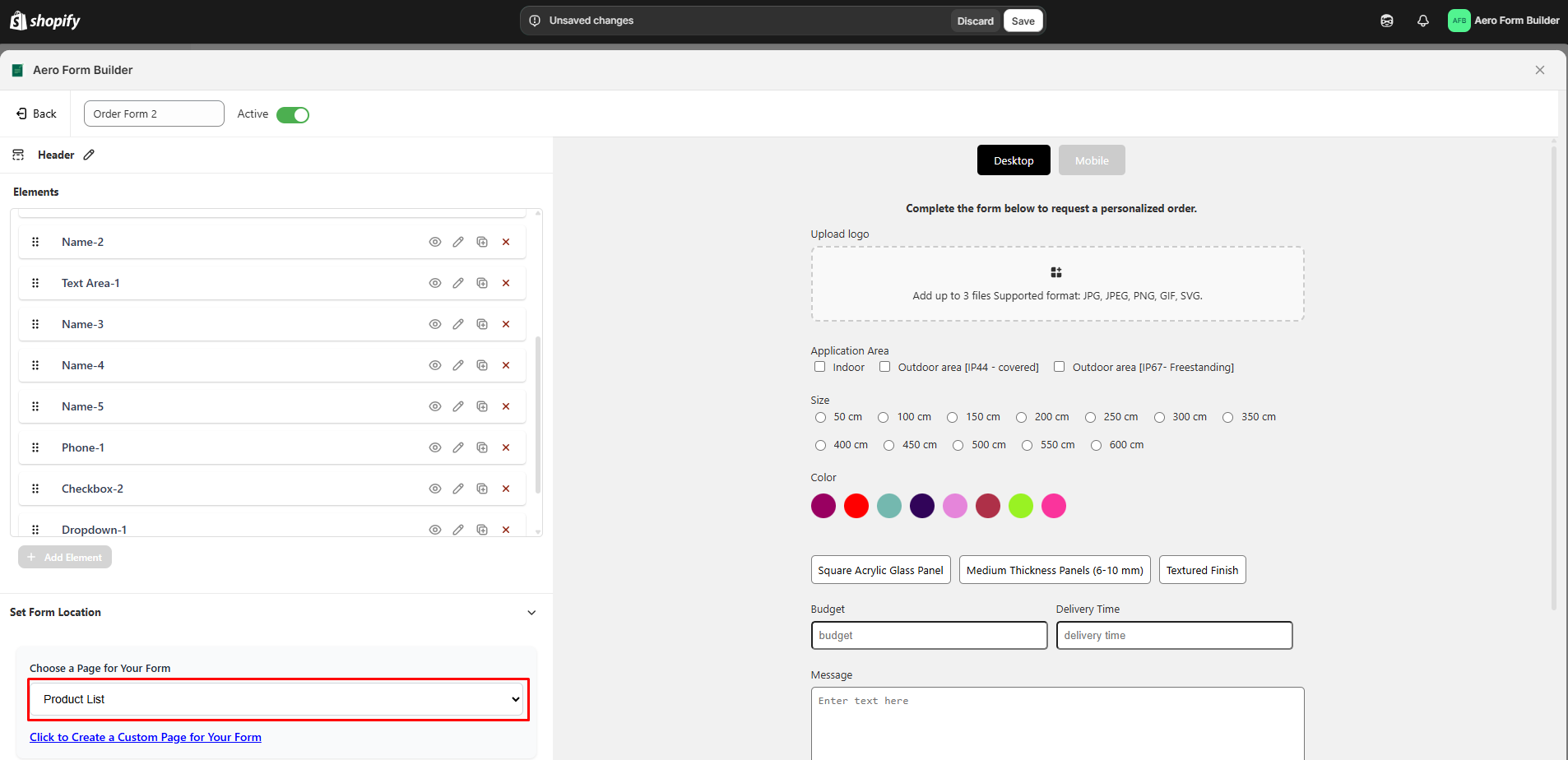
Step 31: Users can use or edit pre-designed templates based on their needs. There are two template sections.








AeroApps offers exciting products to help you start, run, and grow your Shopify store successfully.
contact@aeroapps.io
Quick Links
Office Location
USA Office
945, Taraval St #1083, San Francisco, CA 94116, USA
Bangladesh Office
© 2025 AeroApps Ltd. All rights reserved.